Como Crear una Buena Interfaz de Usuario? UI – Interfaz de Usuario. Vamos a responder a esta cuestión tan sumamente importante. Conseguir que la UX – Experiencia de Usuario sea increíble.
Descubre cómo crear mejores interfaces de usuario con estos consejos y trucos.
Más allá de los tiempos de sesión y las tasas de rebote. El propósito principal del diseño de la interfaz de usuario es hacer que las cosas sean lo más fáciles y agradables posible para el usuario. Y como la mayoría de las áreas de diseño, tener las herramientas adecuadas puede ayudar.
Aquí hay 10 consejos y trucos de diseño de UI basados en 10 años de experiencia.
Saber para Quién se está Diseñando. Como Crear una Buena Interfaz de Usuario?
Tareas como la investigación de usuarios, la estructuración de cables, las pruebas y el diseño de la arquitectura de la información a menudo se consideran responsabilidad de un diseñador de UX. Pero estamos comenzando a ver emerger una combinación creciente del rol de diseñador de UX / UI.
Un diseñador de UI que se involucre en la creación de, o como mínimo, preste atención a las personas, los wireframes y la arquitectura de la información desarrollada en el flujo de trabajo de UX, tomará decisiones de interacción, color y tipo que están influenciadas por las personas que usan el producto o servicio, en lugar de sus propias preferencias estilísticas. Al tomarse el tiempo para comprender a los usuarios para los que están diseñando, los diseñadores de UI crearán interfaces que tienen más probabilidades de satisfacer las necesidades de los usuarios, tanto visual como funcionalmente.
Superar la Parálisis de Elección.
Mark Zuckerberg tiene un vestuario bastante simple; todo son camisetas grises. En sus propias palabras: «Realmente quiero aclarar mi vida para que tenga que tomar la menor cantidad de decisiones posible».
Este principio se correlaciona con el diseño de la interfaz. Ya que proporcionar a los usuarios demasiadas opciones los abruma, hace que los analice en exceso y, en última instancia, los hace menos propensos a completar una acción o proceso. Siempre que sea posible, deberíamos limitar las opciones disponibles u ocultar las opciones que son menos relevantes en esa etapa del viaje.
Ayuda Directa con Estados Predeterminados.
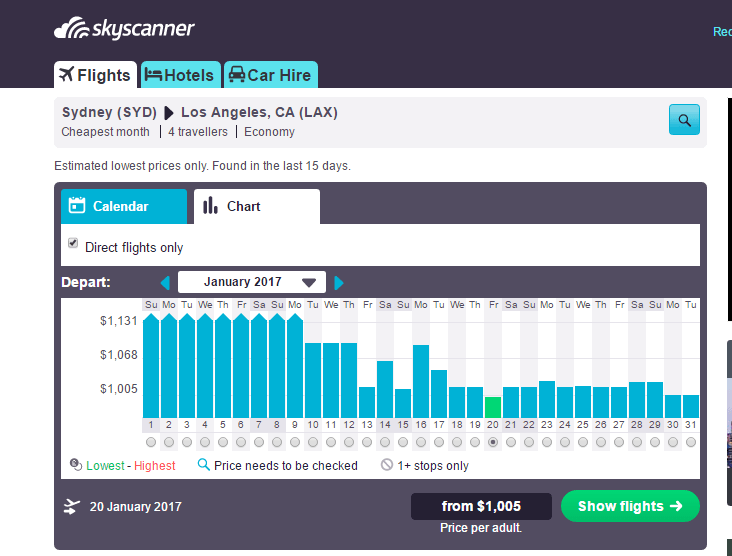
Nuestros estados predeterminados pueden hacer más que solo pedirles a los usuarios que ‘seleccionen’. Sitios web como Skyscanner encuentran el aeropuerto de salida más cercano al usuario, sugieren fechas que se correlacionan con las próximas vacaciones y preseleccionan la cantidad de pasajeros que vuelan. El diseño de estados predeterminados basados en lo que comúnmente se elige reduce la cantidad de esfuerzo requerido por los usuarios, lo que les permite personalizar las opciones preseleccionadas.
Acción Rápida con Estados Vacíos.
Las cestas sin llenar, las listas de reproducción deshabitadas y las interfaces de búsqueda predeterminadas a menudo pueden dejar a los usuarios con una sensación de vacío. Preste atención a Tidal, que dirige a los usuarios que «no tienen ningún álbum» hacia sus principales recomendaciones. En lugar de crear callejones sin salida dentro de nuestras interfaces, deberíamos usar estados vacíos como una oportunidad para descubrir nuevas características y funciones que serán de beneficio para nuestros usuarios.
Falla Halagadoramente con Estados de Error.
En el ámbito de lo digital. A veces las cosas salen mal, y no diseñar para esto puede hacer que el usuario se sienta descontento. Como diseñadores de la interfaz de usuario, crea estados de error que fomenten acciones y sentimientos positivos en lugar de lanzar mensajes ininteligibles. Disculpándose cuando devuelven un resultado en blanco y brindando un llamado a la acción que permite a los usuarios enviar nuevas solicitudes.
Desglosar las Opciones.
Además de limitar y agrupar las opciones. Podemos hacerlas menos complejas dividiéndolas en procesos. Uno puede imaginar que el inventario de back-end de Apple de iPhone XRs es una gran lista matricial de cientos de productos con una variedad de colores, tamaños y redes. Pero para el usuario que selecciona un nuevo Apple iPhone XR través de su sitio web, una sencilla interfaz paso a paso les permite reducir sus opciones de una en una. Si presentamos muchas opciones de configuración. La interfaz debería hacer el trabajo pesado en lugar del usuario.
Reduce la Resistencia. Como Crear una Buena Interfaz de Usuario?
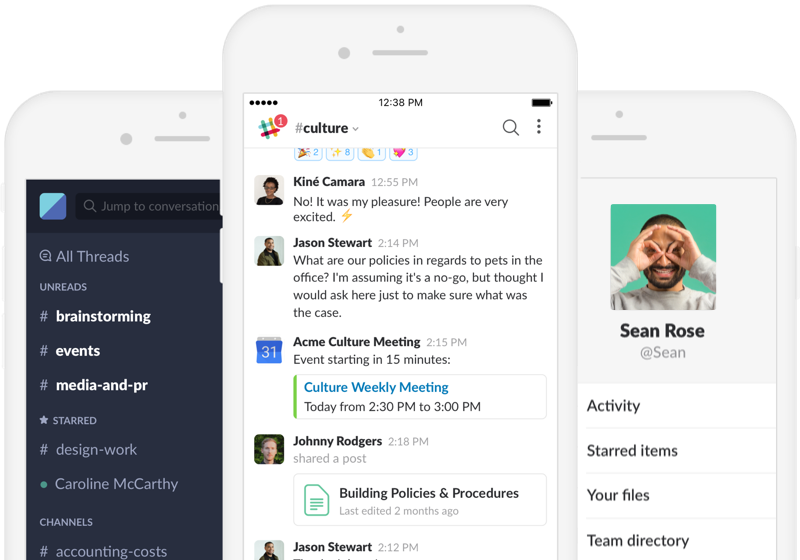
Las interfaces que diseñamos deberían facilitar lo más posible a los usuarios completar las tareas dentro de ellas. Al iniciar sesión en su aplicación móvil, Slack apoya en un enlace de verificación ‘mágico’ que se envía a la dirección de correo electrónico del usuario para saltear bellamente la odiosa tarea de recordar y escribir su contraseña complicada.
Poner la carga en la interfaz. En lugar del usuario. Los hace mucho menos resistentes para llegar al final de cualquier proceso dentro de su sitio web o aplicación. Si tenemos la tecnología disponible para acelerar las interacciones dentro de nuestras interfaces. Debemos diseñar con esto en mente.
Toma Solo lo que Necesitas.
Para crear una ruta de menor resistencia. Debemos pedirle al usuario la menor información posible en cualquier etapa dentro de nuestras interfaces. Cuantos menos datos tenga que ingresar un usuario. Más probabilidades tendrá de completar un ejercicio.
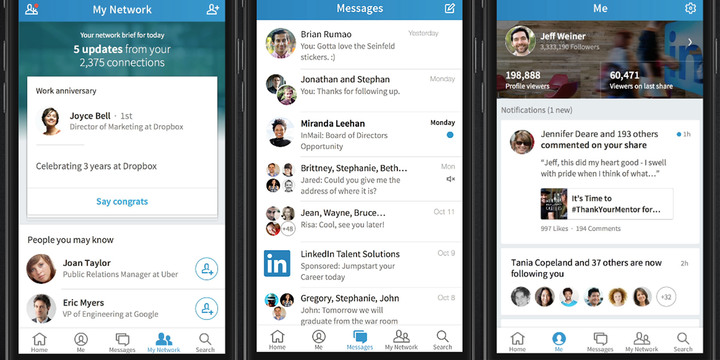
Los sitios como LinkedIn solicitan los datos mínimos básicos (nombre, apellido, correo electrónico y contraseña) cuando se registran en su plataforma, luego gamifican el proceso de creación de perfil permitiéndoles completar una información personal a la vez una vez que están abordo. No hay forma de que alguien se registre en LinkedIn si tuviera que ingresar toda su historia profesional solo para cruzar la puerta.
Da una Sensación de Progresión. Como Crear una Buena Interfaz de Usuario?
Hay algunos casos en los que son necesarios formularios y procesos largos. Por ejemplo, muchas aplicaciones financieras requieren una gran cantidad de datos y tiempo para completarse.
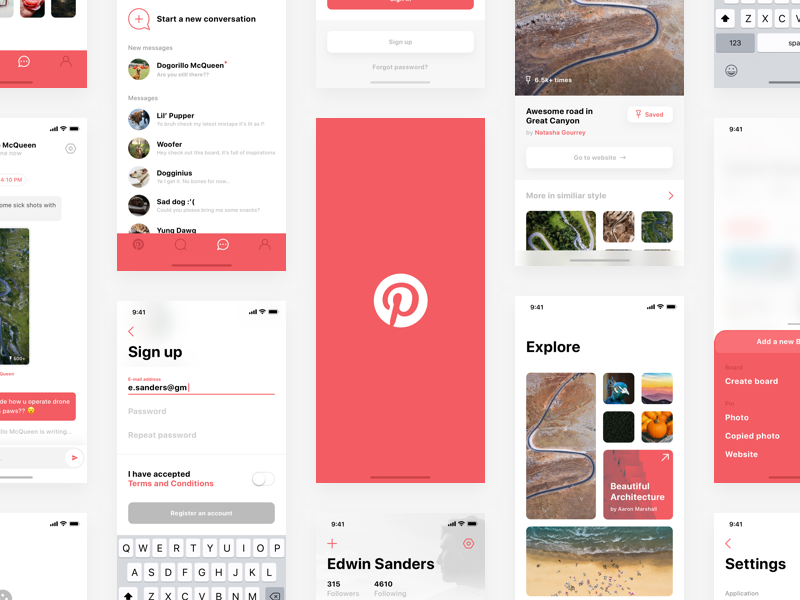
Al registrarte en Pinterest. Hay un indicador dentro de la interfaz para mostrar en qué paso (de 4) se encuentra el usuario en el viaje, lo que garantiza que está progresando hacia su objetivo final. Esta sensación de impulso hace que los usuarios tengan menos probabilidades de sentirse frustrados por no saber cuándo terminará un proceso y. Por lo tanto, es menos probable que lo abandonen por completo.
Presta Atención a las Convenciones.
Como diseñadores de UI. Naturalmente queremos llevar nuestros jugos creativos al límite, e idear formas nuevas y emocionantes para que los usuarios interactúen y experimenten nuestros productos digitales. Dicho esto. Necesitamos encontrar un equilibrio entre originalidad y familiaridad para asegurar que nuestros usuarios no tengan que pasar demasiado tiempo aprendiendo cómo usar nuestras interfaces.
Aplicaciones como Snapchat. Que recientemente recibió un nuevo logotipo, han alejado a muchos usuarios mayores con opciones de navegación radicales, tanto que el New York Times escribió una guía de Snapchat.
Dado que «puede deslizar en todas las direcciones e incluso entrar y salir para acceder a diferentes pantallas». Hay una cantidad de tiempo que debe invertirse para aprender las interacciones antes de que pueda usar efectivamente la app.
Los usuarios más jóvenes han adoptado la capacidad de detección de Snapchat. Pero los adultos que entienden las convenciones de tocar y hacer clic como medio de navegación han adoptado la aplicación en menor cantidad. A medida que la web ha crecido, han surgido una serie de convenciones para el posicionamiento de elementos (como cestas en la parte superior derecha y menús de hamburguesas en la parte superior izquierda) y deben considerarse.
Nuestras interfaces deberían entusiasmar y deleitar a los usuarios. Pero también deberían ser lo suficientemente predecibles para usar si queremos mantener las conversiones y limitar las tasas de rebote.
Proporcione Comentarios Visuales.
La retroalimentación es un regalo y debe tratarse como tal dentro de nuestros diseños de interfaz. Los Snackbars de Google son una pequeña micro-interacción inteligente que vive en su sistema Material Design. Las barras de aperitivos aparecen temporalmente en la pantalla de una aplicación o interfaz de sitio web para proporcionar instrucciones contextuales breves, errores o reconocimientos que mantienen al usuario informado de las consecuencias de las acciones que han tomado, ya sea guardando una foto, enviando un correo electrónico o solicitando un ‘reintento ‘cuando la aplicación tiene un error.
Como diseñadores de UI, debemos proporcionar comentarios visuales para cada una de las interacciones clave dentro de nuestras interfaces.
Si se ha agregado un artículo a la cesta del usuario, avísele. Si su pago se realizó correctamente, infórmeles con un mensaje de agradecimiento y diríjalos a dónde ir si tienen alguna pregunta sobre la entrega o las devoluciones. Como Crear una Buena Interfaz de Usuario?
Además las señales visuales y las animaciones pueden ayudar a los usuarios a reconocer la finalización de tareas, grandes y pequeñas, dentro de su sitio web o aplicación, dando una sensación de logro y ayudando a reducir la ansiedad al reconocer que se ha tomado una acción.
Conclusión. Como Crear una Buena Interfaz de Usuario?
Finalmente después de repasar todas estas ideas. Y técnicas de diseño para desarrollo web enfocadas en la UI – Interfaz de Usuario. Como en la UX – Experiencia de Usuario. Solo queda que las apliques en tus proyectos web y app. Comenta y comparte. Estamos deseando poder impulsar a tu empresa al éxito en los negocios. Contacta con nosotros… Como Crear una Buena Interfaz de Usuario?