Como Saber si Mi Página Web está Bien Hecha? Vamos a ofrecerte toda la información para poder responder a esta pregunta tan fundamental a la hora de lanzar un proyecto digital. Siempre para impulsar a tu empresa al éxito en los negocios.
El proceso de rediseñar una web es complejo e involucra el trabajo de muchas personas y bastante tiempo. Los diseñadores quieren que la web se vea increíble, los desarrolladores quieren programarlo rápido y el equipo de SEO quieren que esté optimizado; esas tres intenciones no siempre se complementan entre sí.
Rediseñar una web se puede hacer de muchas maneras: usando CMS, código personalizado, marcos – frameworks, creadores de páginas, etc. Pero no todas las formas son compatibles con el SEO, por lo que se recomienda implementar el rediseño utilizando las mejores prácticas de SEO. Veremos cómo ejecutar un rediseño web compatible con el SEO y los pasos para comprobar el estado de tu web una vez que hayas terminado.
Qué Problemas Relacionados con el SEO pueden Aparecer después de Rediseñar una Página Web?
Si el desarrollo de la página web no sigue las mejores prácticas, pueden ocurrir muchos problemas en términos de SEO. Problemas de indexación, páginas rotas, velocidad, mala optimización de medios, problemas de capacidad de respuesta y más. Todos estos problemas seguramente tendrán un impacto en el posicionamiento, lo que resultará en una caída en el tráfico orgánico.
Comprueba la Página Web Antes de Empezar a Rediseñar.
Una de las mejores cosas que puedes hacer antes de publicar tu nuevo diseño es realizar una verificación del estado de la web para que tengas algo con que comparar más adelante. En primer lugar, registra todas las páginas que deberían aparecer en la nueva web. Además de las URL, debes guardar los datos más importantes asociados con ellas: metaetiquetas, contenido, etc., para asegurarte de que no se perdió nada importante en el sitio actualizado.
Recopilar los datos manualmente puede ser difícil, especialmente para sitios web grandes, pero hay una manera más fácil: usando un software de verificación automática del estado de la web. Por ejemplo, la herramienta website audit de SE Ranking comprueba y guarda estadísticas sobre cada página de tu web para que puedas ver la condición actual y el historial de cambios: puedes comparar toda la web o cada página con su rastreo anterior, que es exactamente lo que nosotros necesitamos. Usaremos esta herramienta para demostrar el proceso, ya que comprueba la web con más de 120 criterios a la vez, para que tengas todos los datos necesarios en un solo lugar.
Cómo Comprobar el Estado de la Página Web y Detectar Problemas Después de Rediseñar?
La mejor manera de comprobar el estado de tu web después de publicar una nueva versión es compararlo con el anterior. Para hacerlo, debes ejecutar dos análisis con la Auditoría Web de SE Ranking: uno antes de los cambios y otro después. Usando esos dos análisis, podrás asegurarte de que no pasas por alto nada y que los problemas antiguos se han solucionado. Examinemos en detalle.
Problemas Básicos Relacionados con la Rastreabilidad e Indexación.
Después del rediseño, una de las primeras cosas que debes verificar es que todas las páginas sean accesibles y se puedan volver a indexar en una nueva versión. Los principales problemas que afectan al rastreo e indexación de páginas son:
- Código sin respuesta 200. Si no existe tal URL en una web, el código de respuesta es 4xx; si la página fue redirigida, el código de respuesta es 3xx; si hay algún error del lado del servidor, el código de respuesta es 5xx. En cualquiera de estos casos, la página no se puede cargar y mostrar a los usuarios, por lo que no se puede rastrear ni agregar al índice de Google; asegúrate de que todas las páginas importantes tengan el código de respuesta 200.
- La página está bloqueada en robots.txt.
- La página contiene la metaetiqueta robots «noindex».
- La URL canónica dirige a otra página.
Para validar todos estos problemas simultáneamente, ve a Auditoría Web → Páginas Rastreadas y elige las columnas apropiadas para ver los problemas de rastreabilidad e indexación en una sola pantalla.
Estructura de las URL. ¿Como Saber si Mi Página Web está Bien Hecha?
El rediseño no siempre se trata de la parte frontal. A veces también afecta la configuración del backend y/o del servidor. Si migras a otro CMS o los cambios afectan la estructura de las URL, debes asegurarte de que las nuevas URL sean las mismas que las anteriores o configurar las redirecciones en consecuencia. Si no haces esto, las URL antiguas tendrán códigos de respuesta 404 y las páginas nuevas no heredarán la confianza de las páginas antiguas, ya que se tratarán como páginas nuevas.
Además, pueden ocurrir varios problemas independientemente de la ruta de la página:
- Barra al final. “…/example-url” no es lo mismo que “…/example-url/”. Si la URL canónica no tiene la barra al final, visitar la URL que termina con la barra dará como resultado un código de respuesta 404 que no es bueno para el SEO. Debes asegurarte de que todas tus nuevas URL terminen igual que las antiguas o configurar las canónicas y hacer redirecciones apropiadamente.
- Https. Al igual que el problema anterior, habilitar/deshabilitar las conexiones SSL también afecta la estructura de las URL y puede causar problemas graves si no se configura correctamente.
- WWW. «www.example.com» no es igual a «example.com». Este prefijo se usaba comúnmente en las primeras épocas de la red mundial para indicar que un recurso web se podía acceder públicamente.
Técnicamente hablando, «www». es un subdominio, y Google trata el subdominio como un dominio diferente en lugar de una carpeta. Si estás intentando acceder a un dominio o subdominio que no está configurado correctamente, recibirás el error y también lo harán los robots de búsqueda. Para evitar estos problemas, asegúrate de configurar redirecciones o agregar etiquetas rel=canonical que apunten a la versión preferida de tu sitio web.
Meta Etiquetas.
Al publicar una nueva versión de un sitio web, debes asegurarte de que todas las meta etiquetas optimizadas de las páginas antiguas estén en su lugar. De lo contrario, los títulos y descripciones faltantes o incorrectos pueden provocar una caída significativa en el ranking y tráfico.
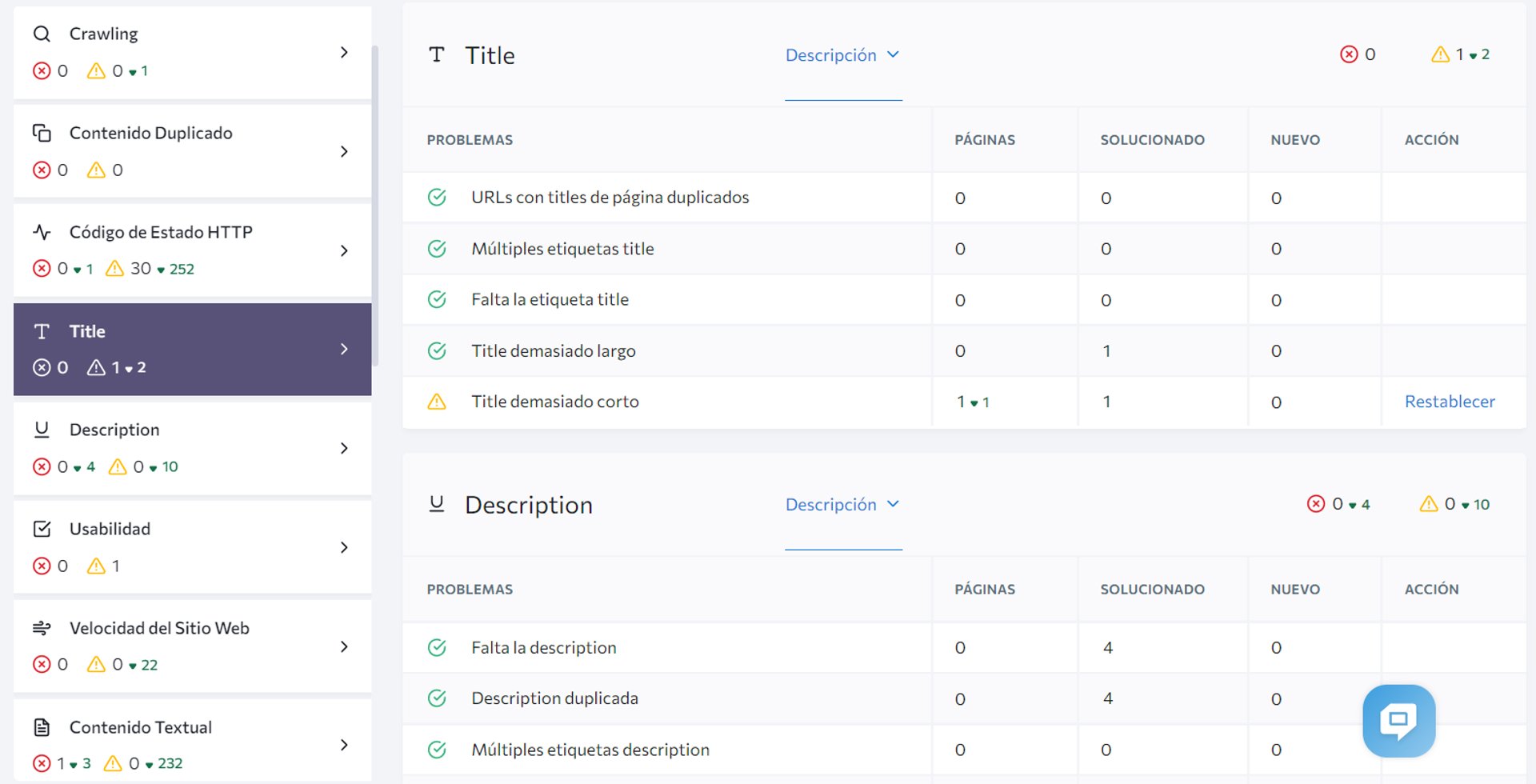
Para comprobar el estado de tu web y asegurarte de que no tenga páginas con meta etiquetas faltantes o incorrectas, ve a las secciones Título y Descripción en el Informe de problemas de la auditoría web.
Para asegurarte de que los títulos y meta descripciones sean los mismos que antes del rediseño, usa el informe de Páginas Rastreadas y habilita las columnas correspondientes. Luego, compáralos con lo que había antes de rediseñar la web.
Contenido. ¿Como Saber si Mi Página Web está Bien Hecha?
Si varias páginas tienen el mismo contenido, Google tendrá dificultades para determinar qué página debe mostrar en la SERP, lo que provocará una caída en los rankings de todas las páginas duplicadas.
Puede ser difícil comparar el contenido, especialmente si tienes una web grande. La buena noticia es que es posible detectar estos problemas automáticamente.
Páginas Duplicadas.
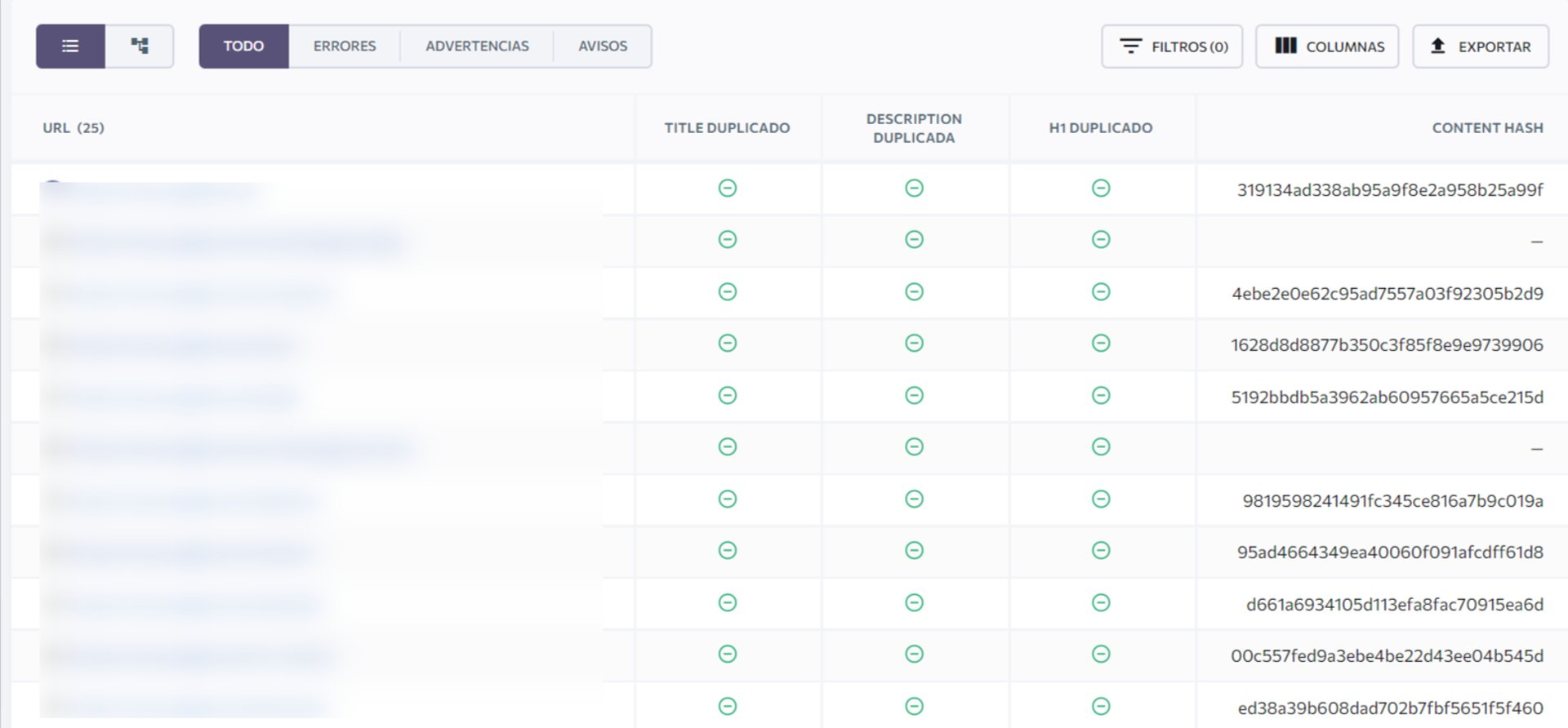
Las páginas duplicadas son páginas con contenido idéntico. A veces pueden ser difíciles de encontrar porque pueden tener diferentes URL, pero hay un parámetro que puede ayudarte a identificarlas. Habilitar la columna «Hash del Contenido» mostrará el hash único del contenido de la página, un equivalente criptográfico del contenido. Si el hash es el mismo para dos páginas, significa que son 100% idénticas: revisa esos casos y deja solo una copia por página.
Meta Etiquetas.
Otro escenario de duplicación son las meta etiquetas idénticas. El título y la meta descripción tienen un impacto significativo cuando un motor de búsqueda evalúa la relevancia de una página. No confundas a Google con páginas con meta etiquetas idénticas porque ninguna de ellas tendrá un ranking alto.
Para encontrar esas páginas, habilita las columnas «Título Duplicado» y «Descripción Duplicada» en el informe de Páginas Rastreadas de la herramienta de auditoría web o ve a la sección correspondiente en el Informe de problemas.
Encabezados H1.
Al igual que las meta etiquetas, el título de una página tiene prioridad sobre otros subtítulos cuando un motor de búsqueda determina de qué se trata la página. Debes asegurarte de que ninguna de tus páginas tenga H1 idénticas, para que no se muestren como copias. Al igual que la verificación de meta etiquetas, habilita la columna «Duplicados H1» en el informe.
Core Web Vitals.
Si estás implementando un nuevo diseño, debes estar seguro de que mejorará la experiencia del usuario; de lo contrario, no tiene sentido hacerlo. Afortunadamente, Google ha desarrollado Core Web Vitals, un conjunto de métricas para ayudar a los desarrolladores a evaluar su UX.
Con SE Ranking, no necesitas comprobar cada página en Web.dev o Chrome’s Lighthouse, ya que la Auditoría Web verifica todas las páginas para todas las métricas de experiencia de página necesarias. Revisemos cada una.
Core Web Vitals. ¿Como Saber si Mi Página Web está Bien Hecha?
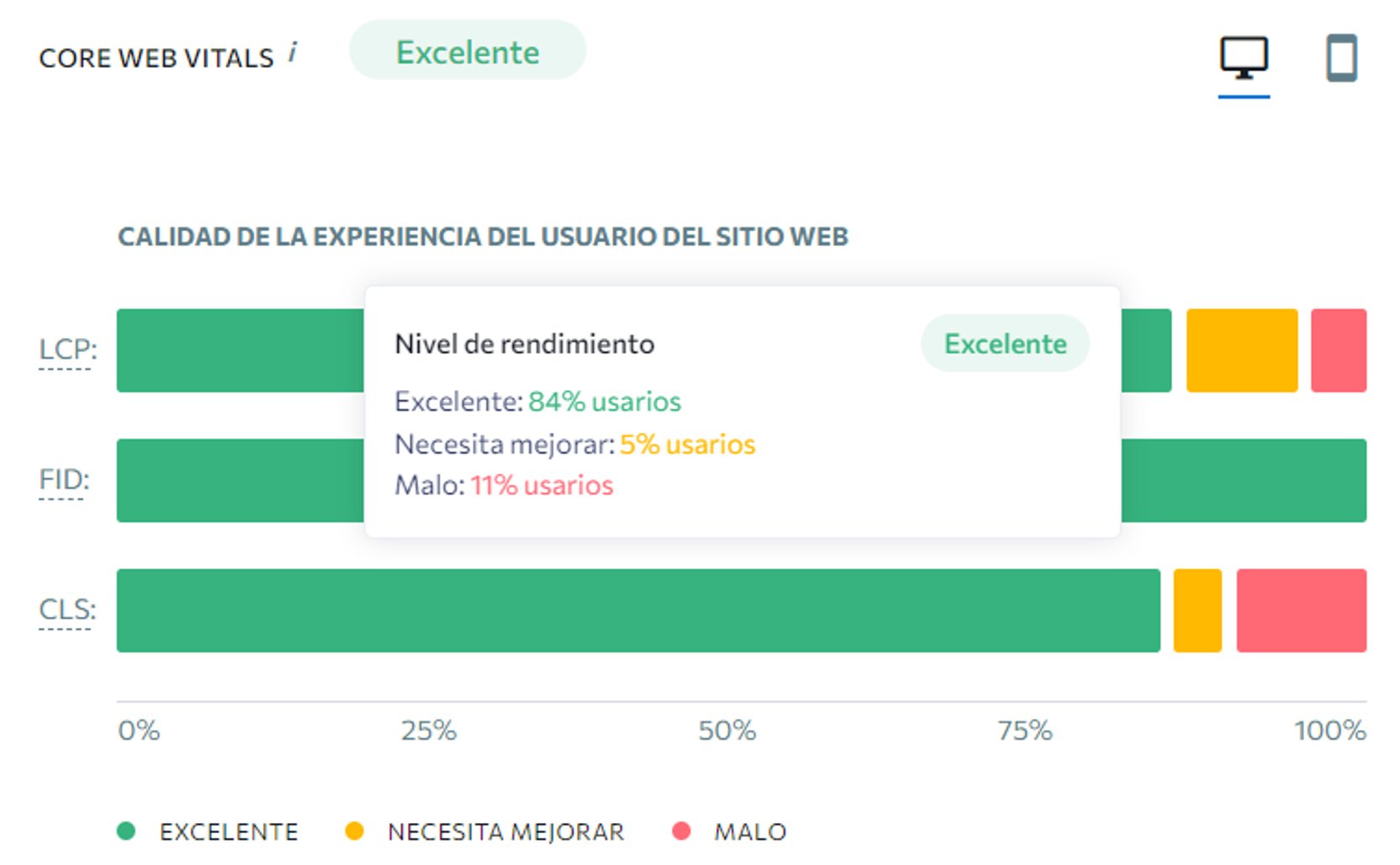
Lo primero es comprobar Core Web Vitals: LCP, FID y CLS. Estos son tres parámetros que reflejan qué tan bien está funcionando tu sitio web en cuanto a la UX:
- El renderizado del mayor elemento con contenido(LCP) significa qué tan rápido se mostrará la primera ventana gráfica en el navegador del usuario. Esta métrica está estrechamente relacionada con la velocidad de carga del sitio web, de la que hablaremos en unos segundos.
- La latencia de la primera interacción(FID) mide qué tan rápido los usuarios pueden interactuar con la página(por ejemplo, hacer clic en enlaces, botones). Este parámetro también está relacionado con la velocidad del sitio.
- Los cambios de diseño acumulados(CLS) indican qué tan estable es tu contenido durante la carga: es muy molesto cuando los elementos del contenido cambian de tamaño y posición durante la carga de la página.
Esta información se puede encontrar en el panel de información general o en la sección Informe de problemas -> Rendimiento. Lo bueno es que este informe se basa en datos de usuarios reales y pruebas de entorno de laboratorio. Este es un punto de partida para cualquier optimización adicional.
Velocidad de la Web.
2 de las 3 métricas de Core Web Vitals están relacionadas con el tiempo de carga. No solo eso, sino que las estadísticas dicen que un tercio de los usuarios no esperarán más de 3 segundos para que se cargue una página. Por lo tanto, es justo decir que la velocidad de la web es un parámetro central con respecto a la experiencia del usuario. Veamos cómo SE Ranking puede ayudarte a identificar y resolver problemas con el tiempo de carga.
HTML. ¿Como Saber si Mi Página Web está Bien Hecha?
Dado que todas las páginas web están escritas en HTML, es lo primero que debes validar después del rediseño. Los problemas son bastante básicos, pero son fundamentales para realizar ajustes adicionales. En este sentido, debes asegurarte de que el tamaño de HTML no sea demasiado grande para excluir un gran tamaño de DOM, ya que puede ser difícil de procesar, lo que afecta el tiempo de carga general. Además, asegúrate de que tu HTML esté comprimido y almacenado en caché para minimizar el tamaño del documento y el tiempo de procesamiento del backend.
JS y CSS. ¿Como Saber si Mi Página Web está Bien Hecha?
La web moderna está entrelazada con JavaScript y CSS. Estas tecnologías ayudan a crear hermosas páginas web con una funcionalidad ágil. Sin embargo, a veces, esas funciones pueden dañar el rendimiento del sitio, por lo que es importante verificar si los recursos están optimizados al implementar un nuevo diseño.
Las técnicas de optimización para archivos JS y CSS son similares:
- Minificación. Excluye todos los comentarios, saltos de línea, espacios adicionales, etc.; deja solo los caracteres que importan.
- Combinados. Intenta servir la menor cantidad de archivos posible(idealmente, un JS y un CSS por página). Cada solicitud de archivo toma tiempo para que el servidor responda y para que el navegador lo descargue; un solo archivo es una forma mucho más conveniente de hacerlo.
- Almacenamiento en caché. Habilitar el almacenamiento en caché del lado del servidor significa que tus archivos no se generarán desde cero cada vez que un usuario solicite la página; en su lugar, se entregarán copias guardadas de ellos. Esto elimina mucha carga innecesaria de los servidores y mejora el tiempo de carga.
Estas son algunas recomendaciones generales:
- Evita el uso de frameworks y temas. Los frameworks JS y el CSS prefabricado pueden ahorrarte algo de tiempo, pero a menudo no se crean teniendo en cuenta la optimización de la velocidad. Tienen muchas funciones que no necesitas, y todas esas funciones adicionales pueden ser demasiado pesadas a la hora de cargar.
- Ten cuidado al fusionar archivos JS. Si hay un solo error en el archivo JS, es posible que otras funciones dentro del archivo no funcionen. Por eso, si tienes un solo archivo JS, es posible que todas las características dejen de funcionar. Puede ser una decisión inteligente crear archivos separados para la funcionalidad central y la belleza del frontend.
Imágenes. ¿Como Saber si Mi Página Web está Bien Hecha?
En cuanto al SEO, la optimización de imágenes también es fundamental:
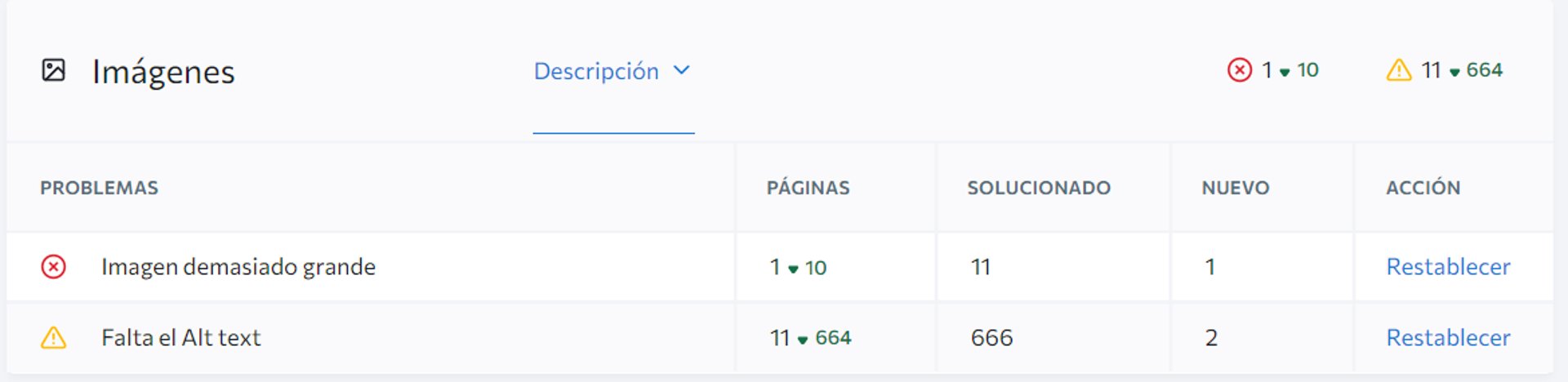
- Las imágenes deben tener un texto Alt, para que los motores de búsqueda y las personas que usan lectores de pantalla puedan entender de qué se trata la imagen; asegúrate de que todas las imágenes tengan un texto Alt significativo después del rediseño.
- Tamaño de la imagen. La mejor práctica es mostrar la imagen en una resolución igual a la del contenedor principal. Sin embargo, es casi imposible crear copias de imágenes que se ajusten a todos los contenedores posibles debido al diseño receptivo en el que los contenedores pueden cambiar de tamaño. Lo que puedes hacer es crear varias variaciones de imagen(es decir, tamaño original, 300px, 100px) para usar en diferentes lugares de la web. Por ejemplo, la imagen destacada en el artículo debe estar en tamaño original, mientras que es mejor usar una imagen más pequeña de 300px de ancho o menos para la miniatura en la página de archivo.
- Compresión de imágenes. La compresión de una imagen es el proceso de reducir el número de colores únicos utilizados en una imagen. El ojo humano difícilmente verá una compresión moderada, pero te puede ahorrar hasta un 30% del tamaño del archivo; eso es mucho, especialmente considerando que las imágenes tienen un tamaño de archivo grande en comparación con otros recursos de la página.
Diseño web responsive.
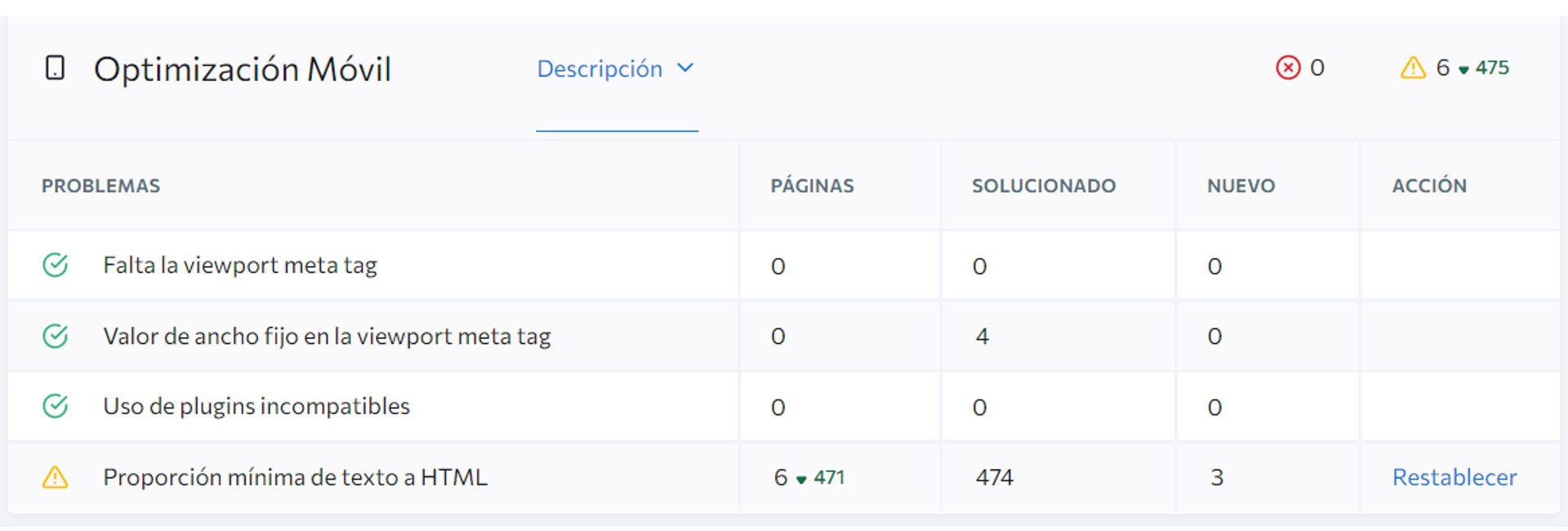
Es obligatorio comprobar los problemas de optimización móvil, ya que la mayoría del tráfico proviene de dispositivos móviles y Google se enfoca ahora en la indexación móvil primero. SE Ranking también lo tiene en cuenta.
Al navegar a la categoría Optimización Móvil en el Informe de Problemas, podrás comprobar si tu sitio web está alineado con los principios fundamentales del diseño web responsive.
Conclusión. ¿Como Saber si Mi Página Web está Bien Hecha?
Finalmente. Rediseñar una página web es un proceso complicado, especialmente considerando que un sitio rediseñado debe estar optimizado para el SEO. La mejor manera de lograrlo es teniendo en cuenta las prácticas de rendimiento del SEO.
Una vez que publiques tus cambios, debes verificar si todo está bien: aquí es donde entran en juego las herramientas de comprobación del estado o website audit. Para estar seguro de que tu nueva web es mejor o de que nada se ha roto en términos de SEO y rendimiento, debes compararlo con su versión anterior.
SE Ranking hace exactamente lo que necesitas: rastrea, comprueba y almacena los datos de la auditoría web para que puedas monitorear y comparar fácilmente tus resultados por fechas. El uso de dichas auditorías te permite comparar y mejorar el estado de tu web después de un rediseño completo.
Comenta y comparte. Será un placer poder ayudarte! Contacta con nosotros…